Yoast SEOは世界でも500万以上ダウンロードされており、ダントツで利用されているSEO用のプラグインです。
無料と有料(約13,827円($99)/年間1サイト)がありますが、無料でも十分な機能が整っているため、多くの人に愛されているのでしょうね。
今回は無料でできるYoast SEOの使い方や設定方法を解説します。
ほとんどデフォルトの設定でも良いのですが、必要な箇所を設定し、あなたのWebサイトを最適化して上位検索表示を目指しましょう!
【2022年最新】Yoast SEO使い方・設定方法
そもそもSEOって何?
Search Engine Optimizationの頭文字をとったもので「検索エンジン最適化」と日本語で言われています。
端的にいうと「Googleの検索順位を上げるための対策」のことです。順位を上げるにはさまざまな要因があり、「〇〇をしたから確実に上位に上がる」というかんたんなモノではありません。それはプロの専門家にとっても難しいことなので、わたしたちは「順位を上げるためにできる限りのことを尽くす」というスタンスでいましょう。
Yoast SEOをインストール、有効化
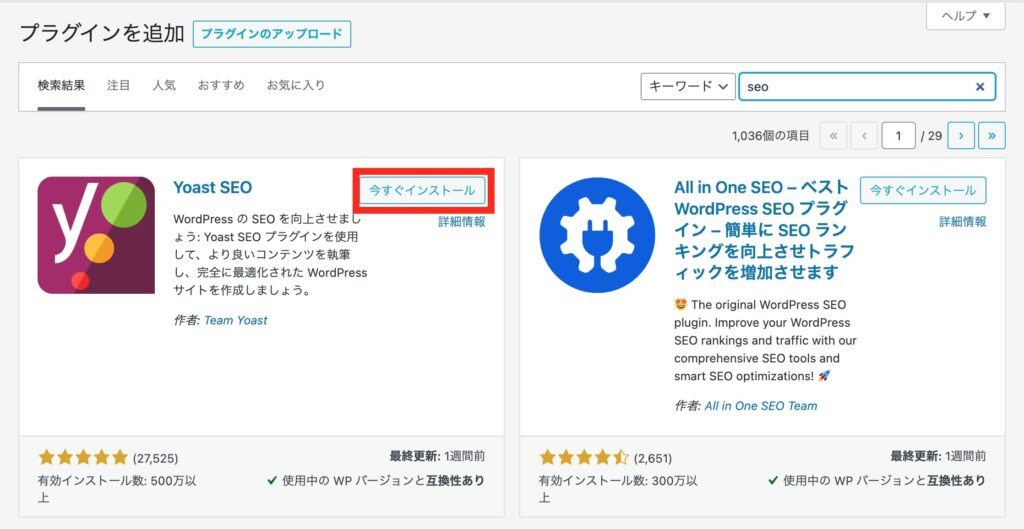
プラグイン>「新規追加」>キーワード検索窓で「SEO」とタイピングすると一番最初に出てきます。
「今すぐインストール」から「有効化」をしてください。

初回SEO設定をしましょう

この画面が出てきたら「Start first-time configuration」(初回SEO設定)をクリック。
もし、その横に出てくる「スキップ」をクリックした場合は、ワードプレス管理画面の左メニュー>Yoast SEO>「一般」から「First-time configuration」を探してください。もしくは下記のアラートが表示されるのでリンクをクリック。

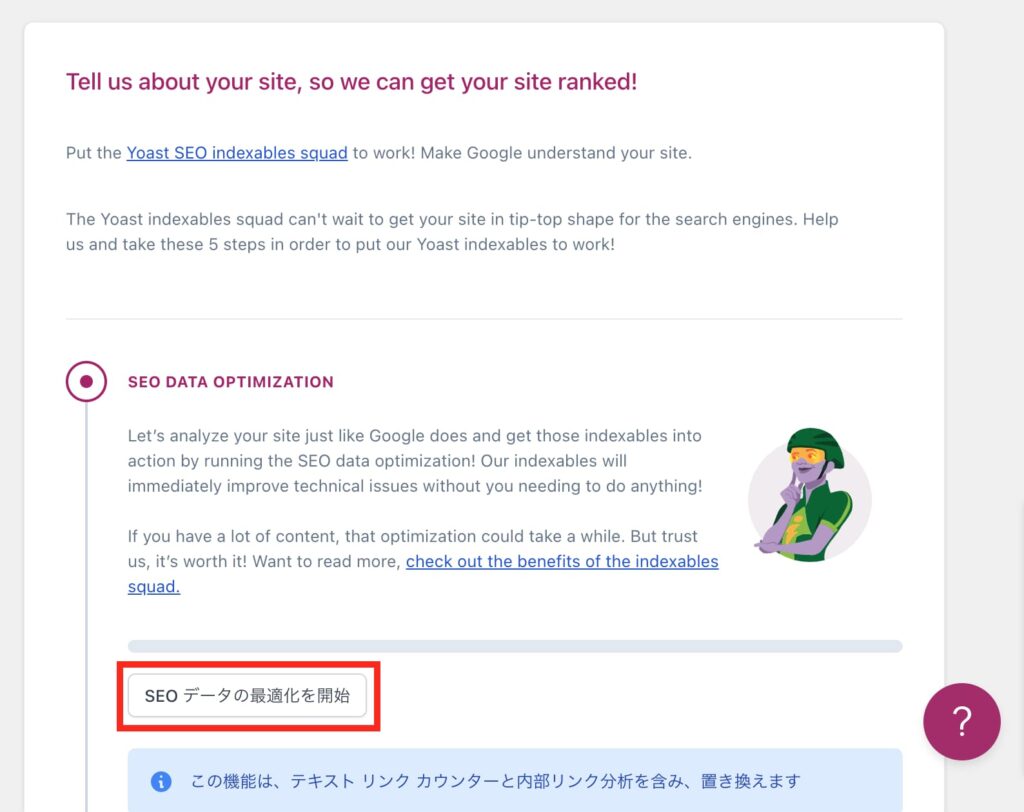
「SEOデータの最適化を開始」をクリック

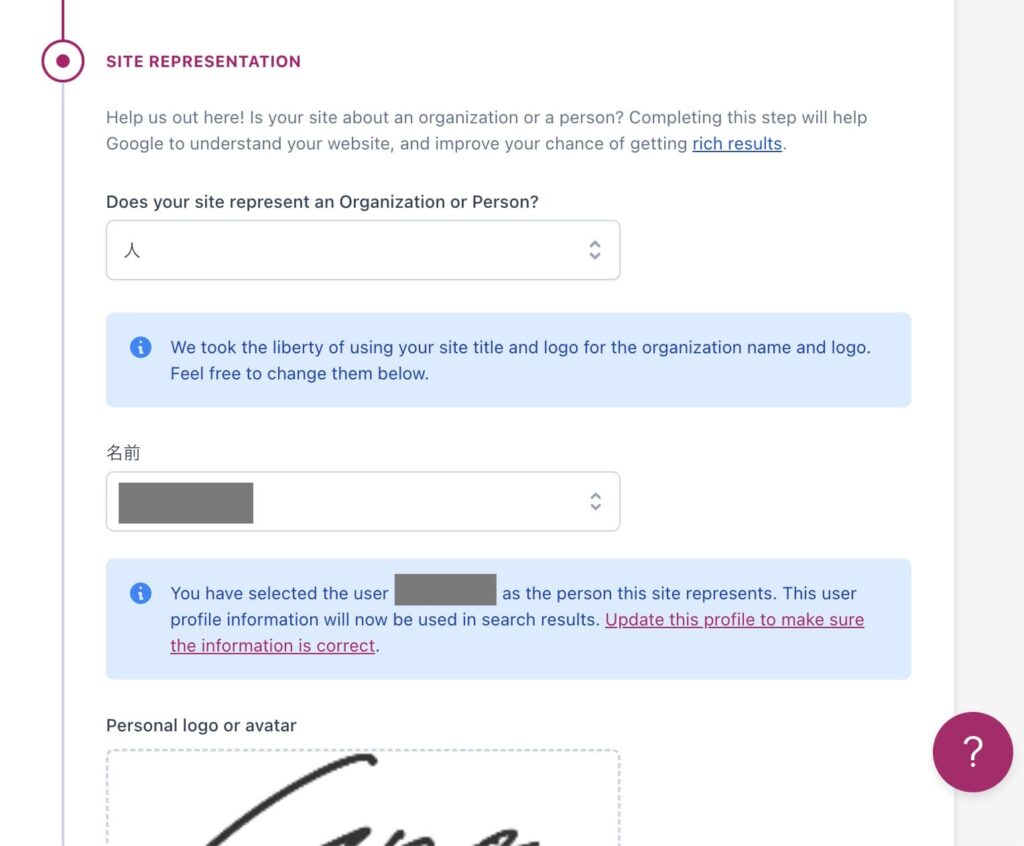
あなたのWebサイトは「組織」か「人」のどちらが運営しているのかを選択
個人で運営している場合は、ほとんどの場合が「人」です。
名前はWebサイトの代表者で、メインのユーザー名と同じになります。

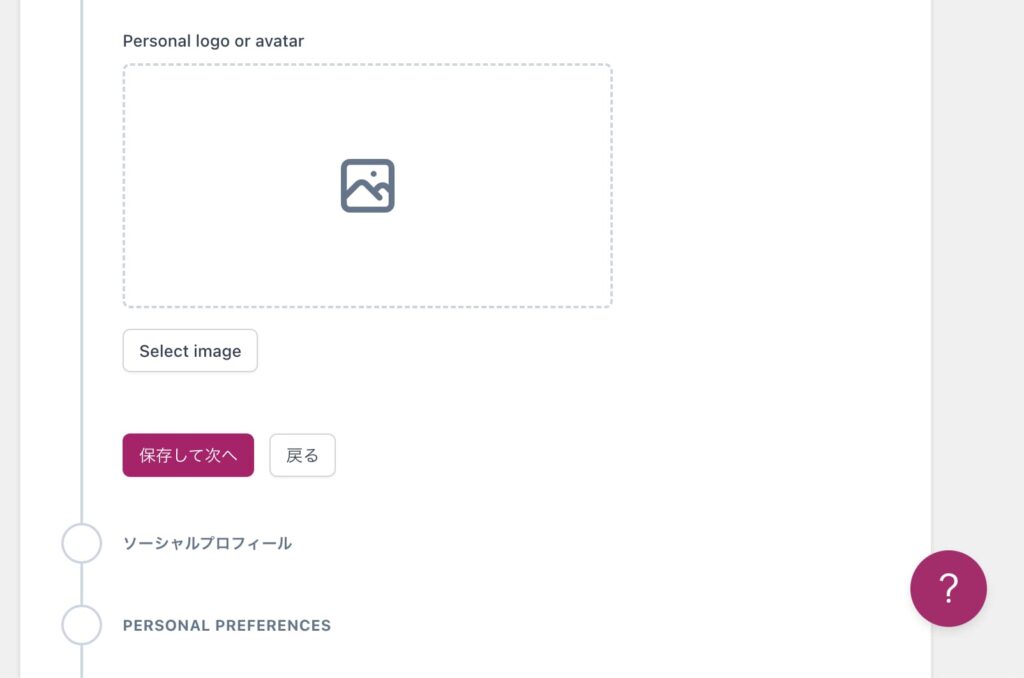
Webサイトのロゴか、代表者の写真を載せましょう。載せたくない場合はアバターかWebサイトを象徴する画像を載せましょう。

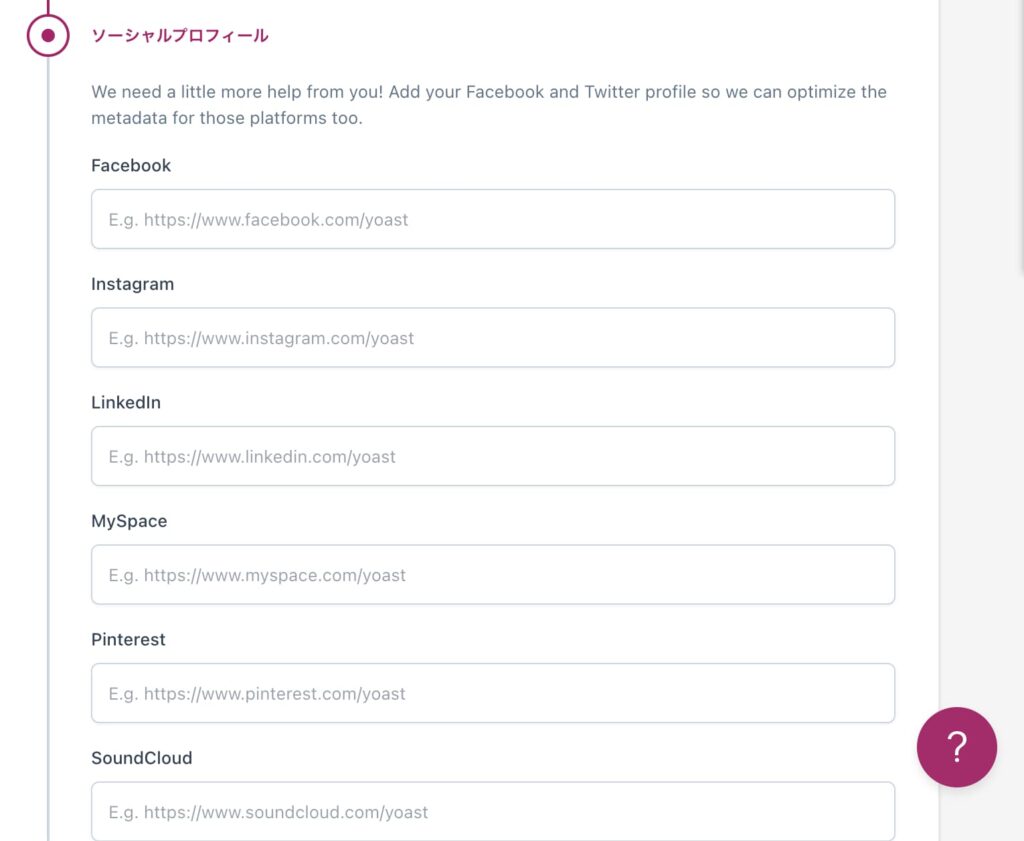
ソーシャルプロフィールを設定
Webサイトに外部リンクをつなげることになるのでSEO対策になります。ぜひソーシャルはつなげておきましょう。

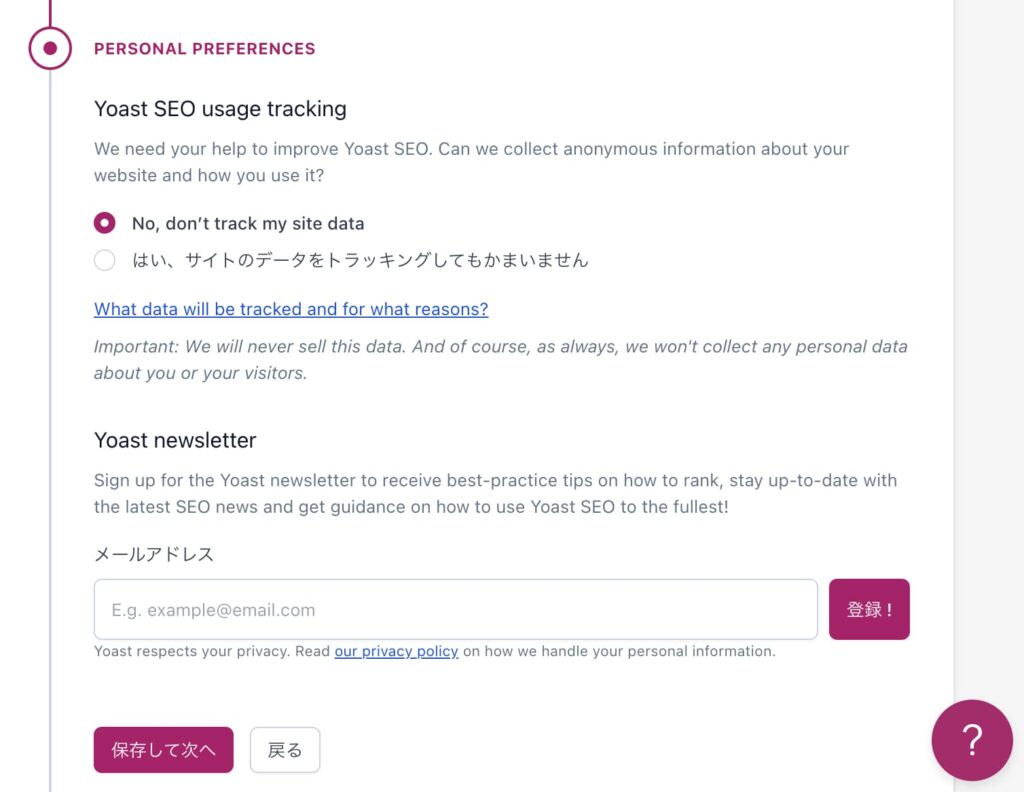
Yoast SEOに協力をするかどうか、ニュースレターを受けるかどうかを選択
わたし個人的には「No」に設定していますが、とくに気にならなければ「Yes」でも大丈夫です。
ニュースレターもわたしは届かないようにしています。

それが終わったら初回SEO設定完了です。
ダッシュボード>「一般」を設定
機能
いろいろとオンとオフを切り替えるスイッチがありますが、ここはYoast SEOさんにお任せして、ほぼデフォルト設定で大丈夫です。
一点だけ、チェックしてほしいのが「XMLサイトマップ」です。
デフォルトで「オン」になっています。
しかし、「Google XML sitemap」などの他のXML系のプラグインが有効になっている場合は、「オフ」にして変更を保存してください。XMLサイトマップの発行は一つで良いので重複しないようにします。

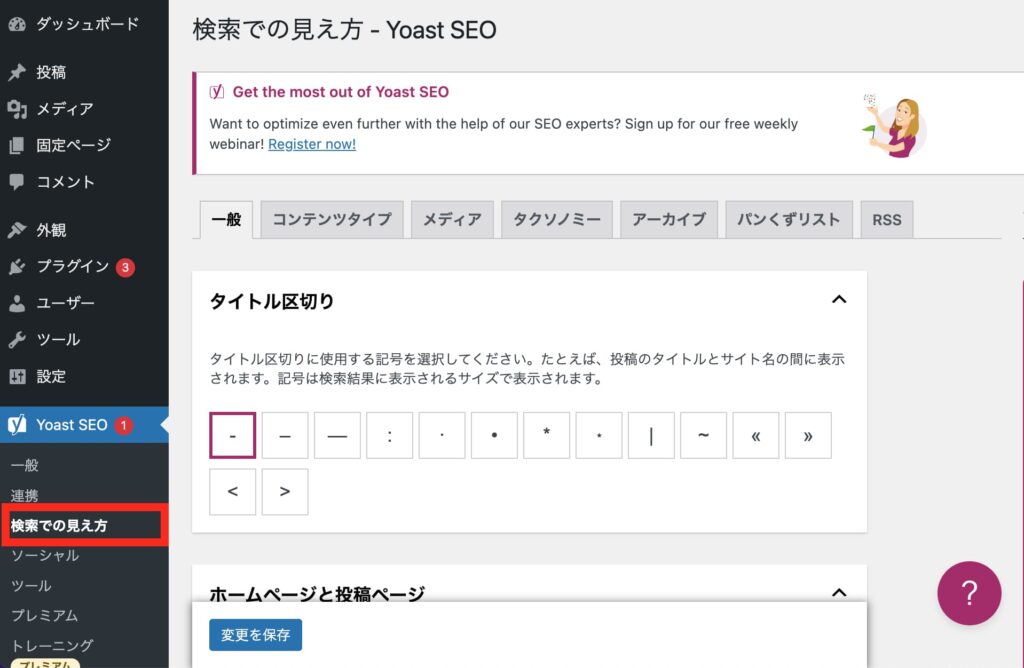
ダッシュボード>「検索の見え方」を設定
ワードプレス管理画面の左にあるメニュー>Yoast SEO>「検索での見え方」をクリック。

ここでもいくつかだけ設定していきます。
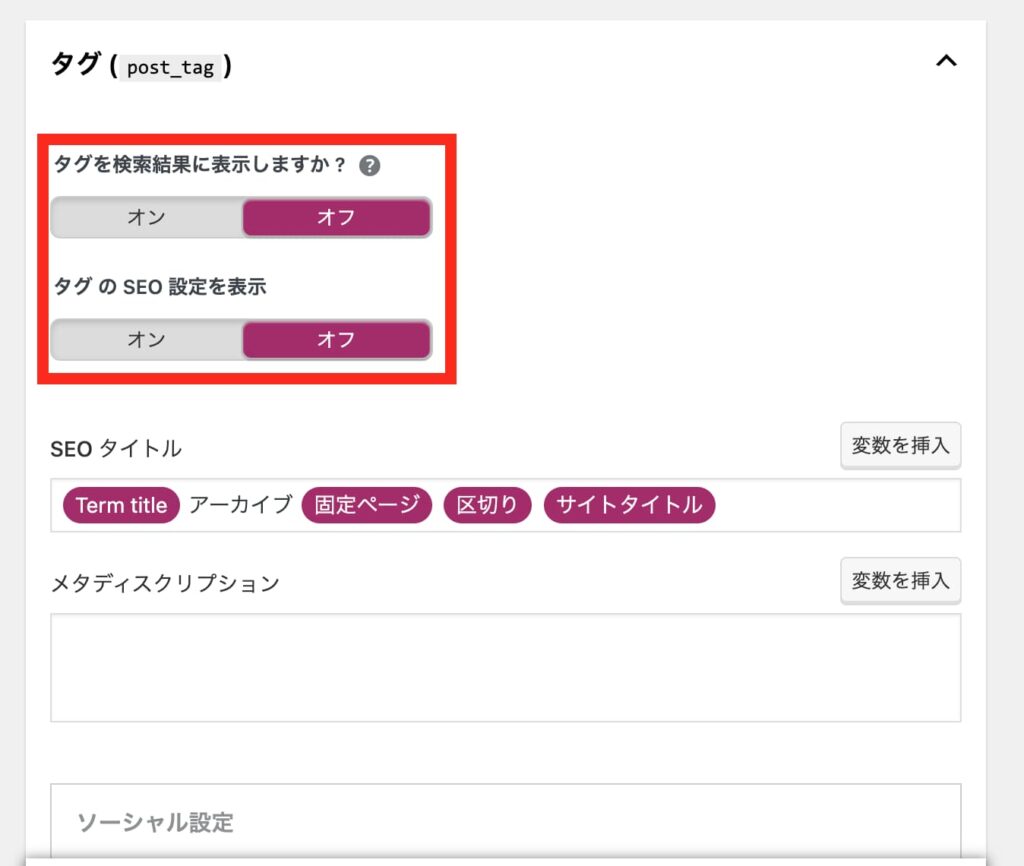
「タクソノミー」から「タグ」を探し、「タグを検索結果に表示しますか?」と「タグのSEO設定を表示」をオフにする
タクソノミーとはいわゆるカテゴリーのことで、タグで細かく検索・管理できますが、Googleさんからはややこしく見えたり記事が重複することも多いため、オフにしています。
「変更を保存」するのを忘れずに。

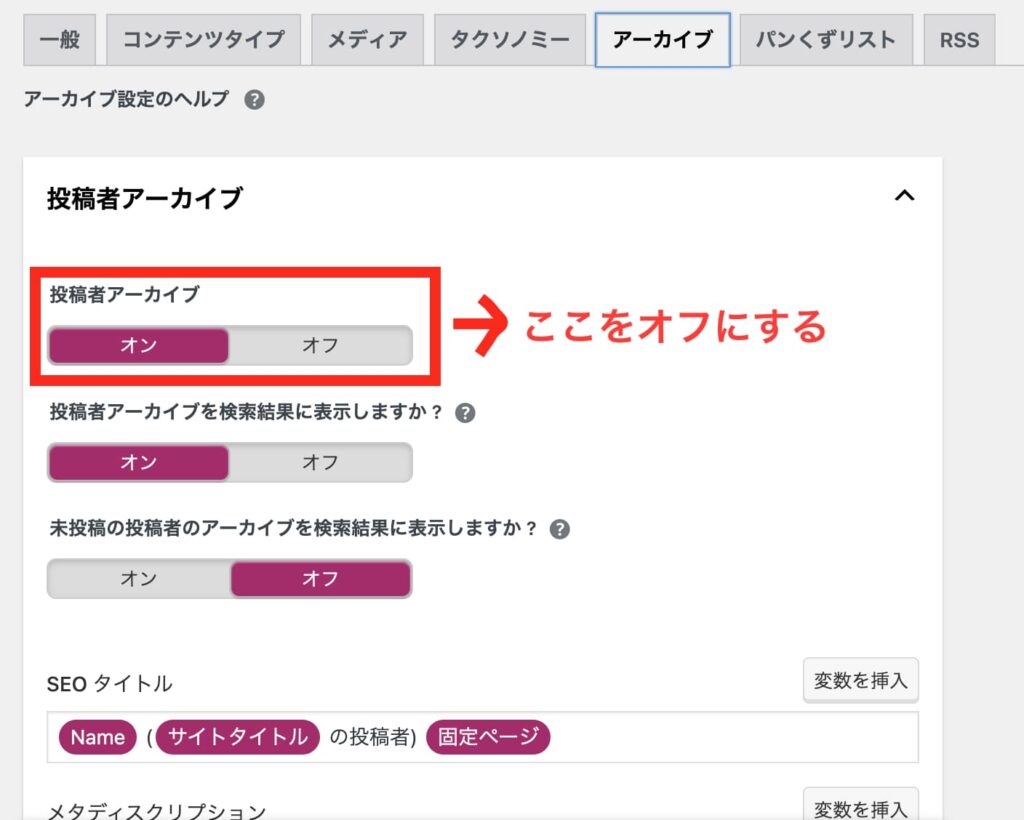
「アーカイブ」の「投稿者アーカイブ」をオフにする
投稿者がたくさんいるようなメディア情報発信系Webサイトで、投稿者一覧などが重要な場合のみ、オンのままで良いですがそれ以外はオフにしましょう。
「変更を保存」するのを忘れずに。

Yoast SEOを使いこなそう
SEOには、
・内部SEO
・コンテンツSEO
・外部SEO(自分ではコントロールしづらい対策)
上記3つのアプローチ方法があります。
内部SEOの設定はできたので、今度はコンテンツSEOを行なってWebサイトをもっとよくしましょう!
コンテンツSEOは常々からコンテンツのメンテナンス作業をすることで順位を上げる施策をします。
 Mikako
Mikako「Webサイトは生き物だ」と言われるのはそのせいですね。
Yoast SEOを有効化することによって、固定ページを作成、またはブログの記事を投稿するときに、ページごとに設定欄が追加されます。
投稿ページや固定ページをスクロールすると下部に出てきます。
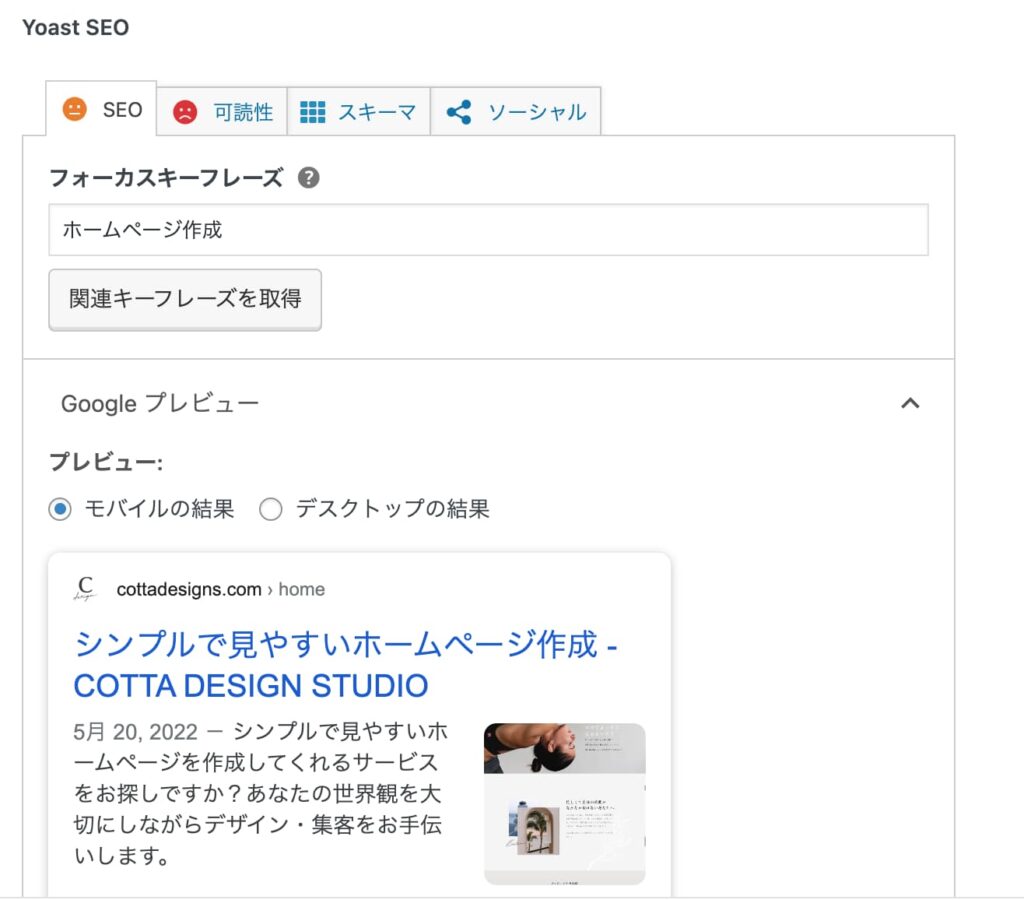
一番左のタブにある「SEO」から順を追って説明しますね。


SEO
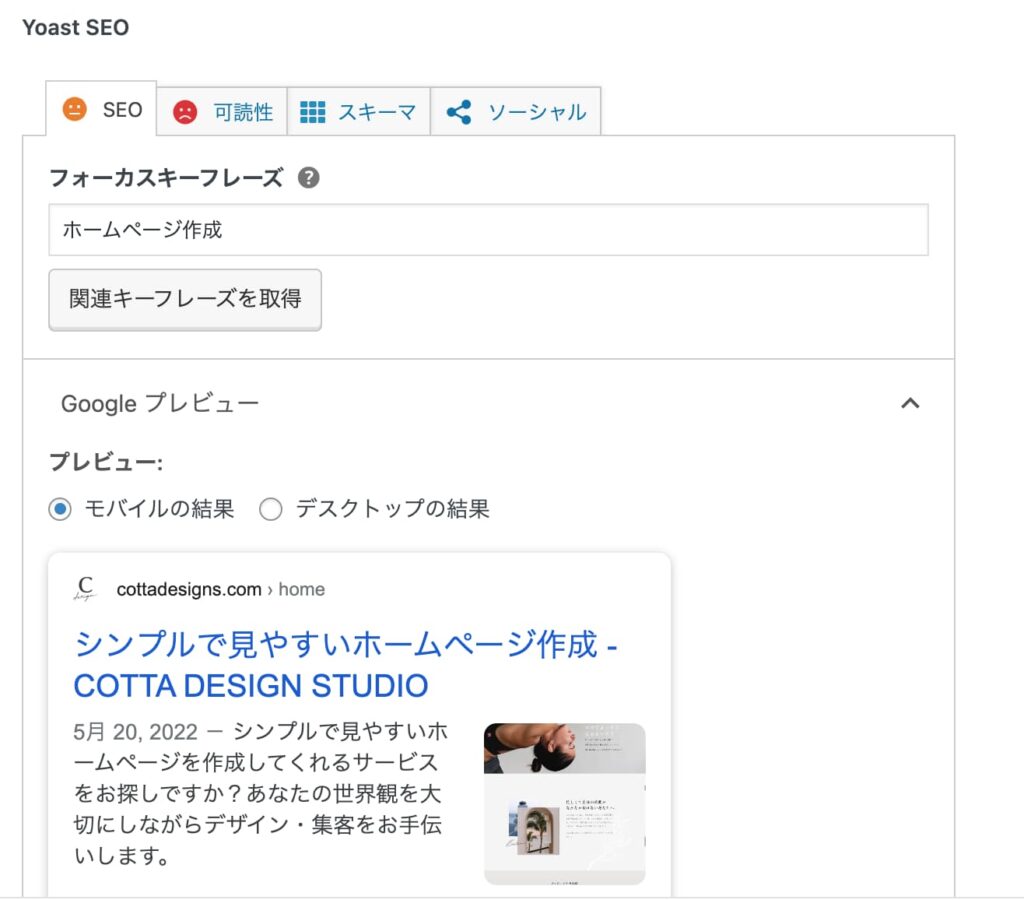
フォーカスフレーズキーフレーズは、ビッグキーワードでもロングテールキーワードでも良いです。
あなたの書いた文章からなにを一番伝えたいかがキーワードを決めるポイントです。
なおかつ、そのキーワードをたくさんの人が検索していればビッグキーワードとなります。
ビッグキーワードとは検索ボリュームが多い1つのキーワード。
ロングテールキーワードとは検索ボリュームが少なく1〜3つのキーワードの組み合わせ。


SEOタイトル:記事のタイトル、区切り、サイトタイトルなど、プレビューを確認しながら、グリーンになるように長さを調整しましょう。
スラッグ:ここがメインのURLの後にきます。(例:cottadesigns.com/aboutのaboutの部分)
メタディスクリプション:一つ一つの記事に記事の要約を書きます。メタディスクリプションを書くのはめんどうなのですが、書くことでSEO対策になるのでぜひ書きましょう。


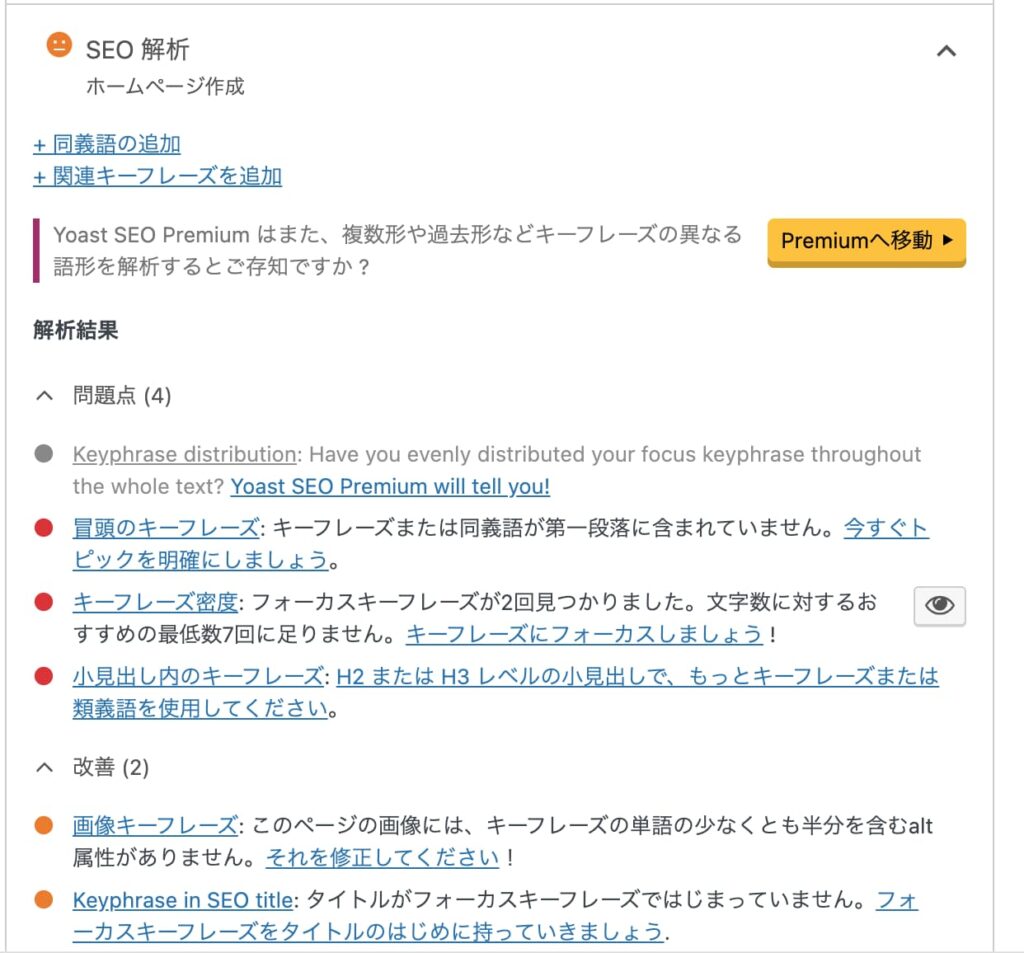
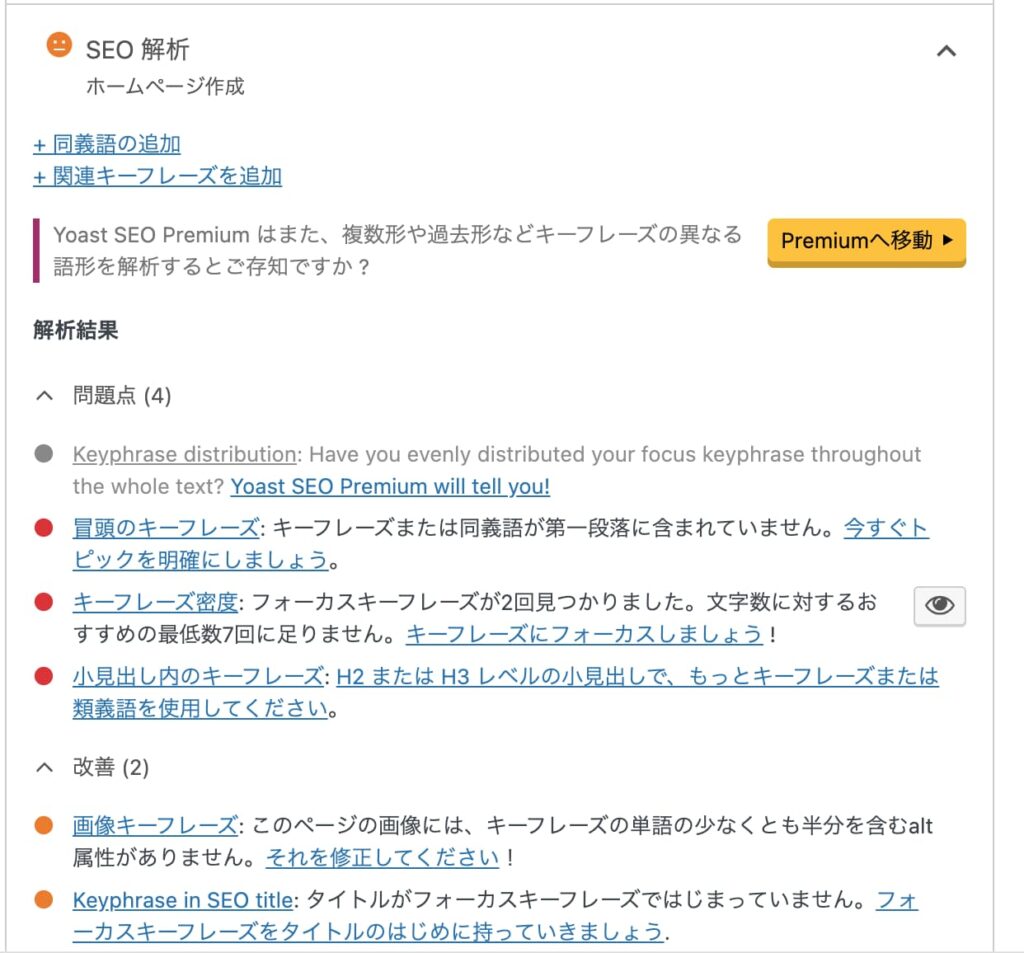
SEO解析:問題点は赤やオレンジで表示されるので、それらを元に修正できるところは修正します。すべてグリーンになるのを目指すのですが、すべてグリーンにならなくてもあまり気にしないことです。


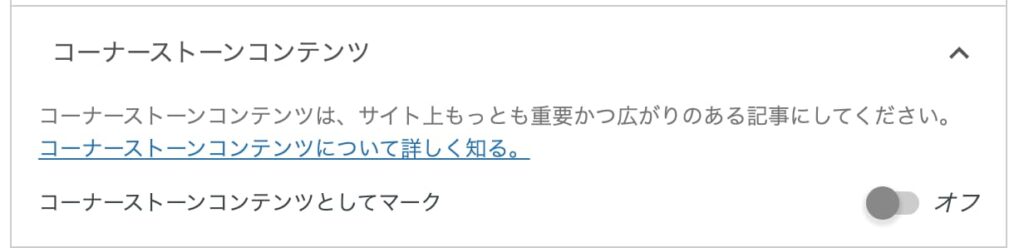
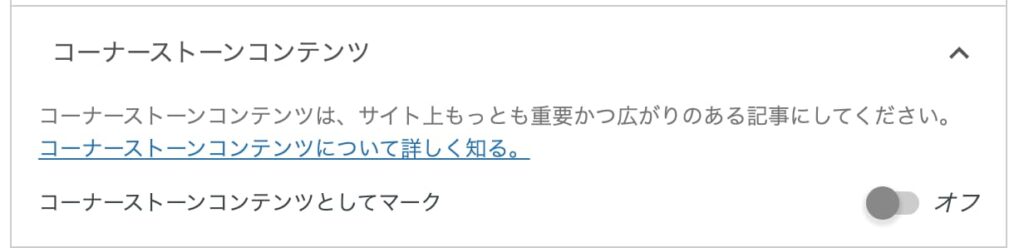
コーナーストーンコンテンツ:記事や固定ページの中でもきちんとした構造で内部リンクなどが貼られ、多くの詳しい情報がこのページを見ればわかるような濃いコンテンツが書かれている場合は、ここをオンにします。コーナーストーンコンテンツをオンにすることによって、Googleさんに見つけてもらいやすいという利点があります。
可読性
この部分もすべてグリーンにすることにこだわりすぎず、だいたいグリーンが多ければ良いでしょう。


よくこの画像のように「転換語」をもっと増やしましょうとアラートが出るのですが、転換語とはいわゆる「さらに」「たとえば」「しかし」「特に」などの文章を転換させる言葉です。
このアラート通りに「転換語」を日本語で付け足しても解決されないので調べたところ、どうやら英文におけるアラートのようです。
あなたが英語で文章を書いていて、その中に「However」「Therefore」「Especially」が入っていれば解決するようですが、残念ながらまだ日本語には対応していないようなので無視しても大丈夫そうです。
スキーマ
スキーマとは、Schema.orgのマークアップ方法によってWebサイトの情報をより詳しくし、検索エンジンにより引っかかりやすくすることです。
「???」だと思うので、変更せずそのままで良いです。



ここはYoast SEOさんにお任せしましょう!
ソーシャル
特定の記事や固定ページをソーシャルメディアに載せたい場合は、ソーシャルメディアにどう載せるかを、ここで記事ごと(固定ページごと)に指定できます。
まとめ
以上、Yoast SEOの使い方と設定方法を説明しました。
Yoast SEOの初回SEO設定やその他設定の部分は「内部SEO」にあたり、
投稿や固定ページの記事ごとのSEO設定は「コンテンツSEO」にあたります。
閲覧者やユーザーのことだけを考えて記事やページを構成すれば、自然とSEO対策ができたコンテンツができあがるので、誰に向けてどんな情報を発信しているのかを明確にすることが大切です。
それでは、快適なホームページ作成を!
土台となるホームページを作りたいけど、どこから始めれば良いかわからない。
シンプルで見やすいホームページを作りたいけど、めんどくさい。
自分でやってみたけど、なんだかうまくいかなくて困っている。
などのお悩みはありませんか?
このブログをご覧いただいている方特別に、
10%OFFでホームページをお作りします!
お問い合わせから「cotta design studioのブログを見ました」と書いてご連絡ください。
詳細は下記のWebサイトをご覧くださいませ。
cottadesigns.com










コメント