なんだかホームページがおしゃれに見えない。
おしゃれサイトを参考にしても、いざ作業に取りかかるとできない。
おしゃれにしたいと思って、おしゃれすぎるWebサイトを参考にしても参考にならない。
こんな悩みを解決できる記事を用意しました!
この記事で紹介する「7つ」を意識すれば、初心者さんでもおしゃれなWebサイトができますよ!
なぜなら、実際にわたしもそれらを意識することでおしゃれ感がぐんと増しました。
あらゆるWebサイトを1000以上見てきましたが、おしゃれに見えるサイトには共通点があるんです。
実際に今すぐ使える方法なのでぜひ参考にしてみてくださいね!
おしゃれなホームページに共通していること
・使われている色が圧倒的に少ない
・余白の使い方が大胆
・立体感がある
・英語が混じっている
・画像がキレイ
・アニメーションがついている
おしゃれの定義は人にもよるので他にもあるかもしれませんが、個人的に思うのは上記の6つです。
アニメーションをつけるのは少し上級者のため、ここでは割愛します。
もっと具体的に意識できるように私なりに7つにまとめました。
実際に意識すること7つ
1 使う色は3つまで
2 使うフォントは3つまで
3 文字間を広めにとる
4 行間を広めにとる
5 余白を大きめにとる
6 白文字を使う
7 余白がたっぷりある画像を使う
それでは一つずつ、みていきましょう!
使う色は3つまで
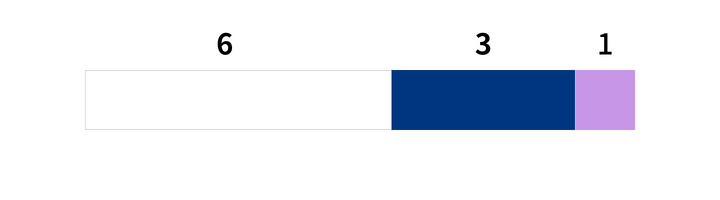
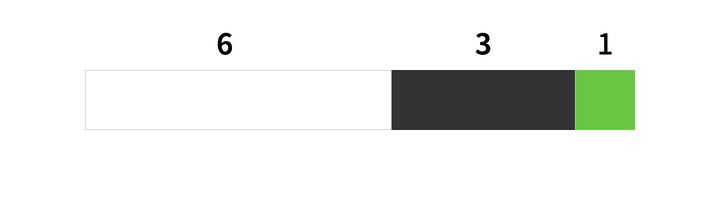
6:3:1の割合で色を決める
6:白・薄いグレー・黒などのニュートラルなベースカラー
3:メインカラー(文字の色に使われていることが多い)
1:アクセントカラー
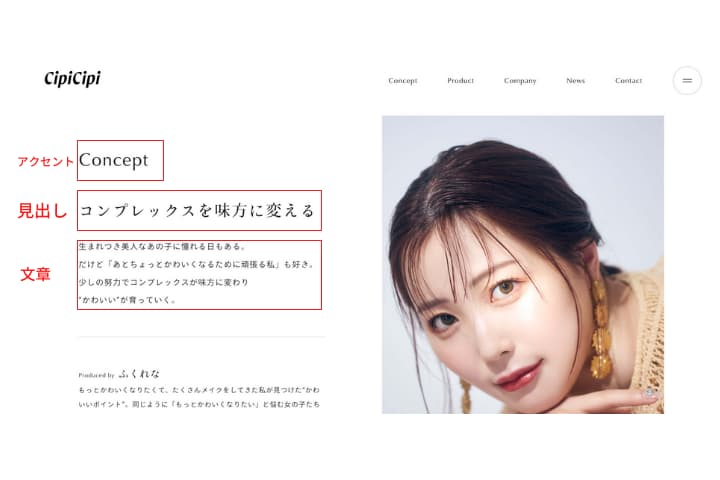
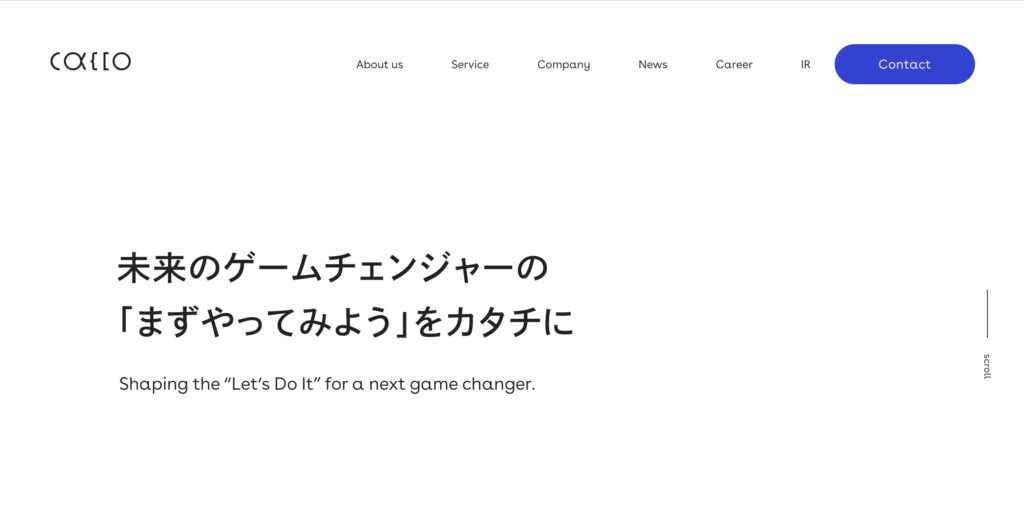
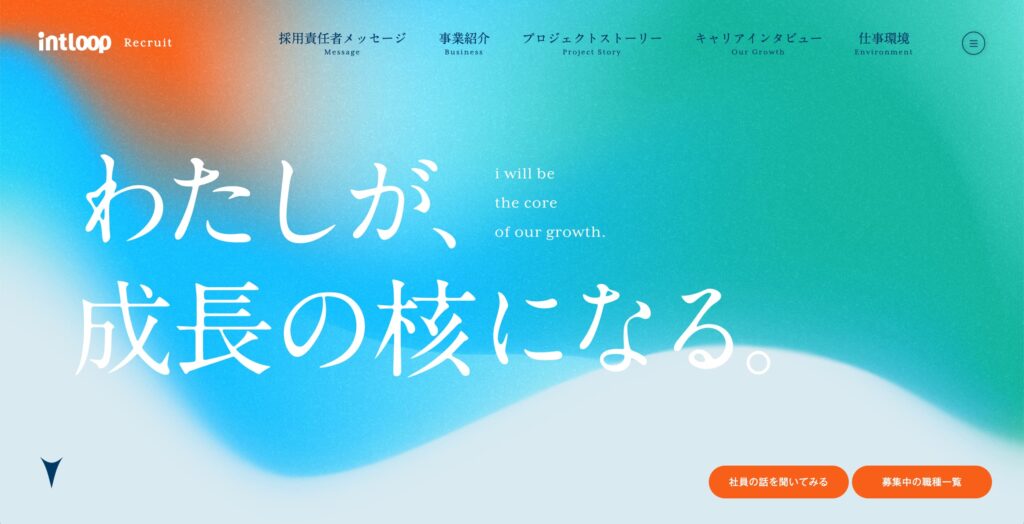
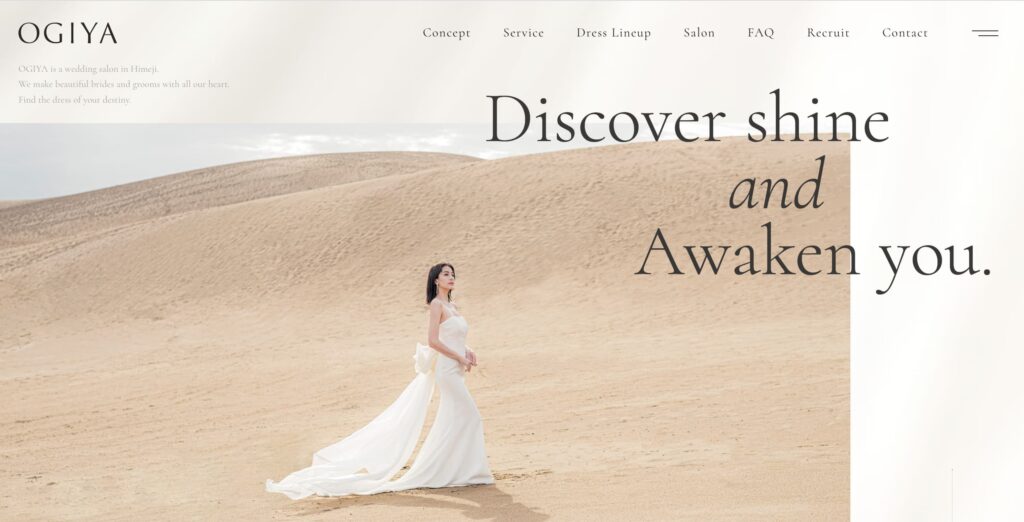
例えば下記のWebサイトを見てください。




コツは6割と3割の色でコントラストをつけること。
1割の色は「パッ」と映える色を使うこと。
4つ以上使っても良いですが、少しレベルが高くなるので、最初は3つから始めるのが良いでしょう。
使うフォントは3つまで
文章のフォント、見出しのフォント、アクセント&飾りのフォントの3つです。

おすすめの文章のフォント
文章におすすめのフォントは可読性が高い「San Serif」。
日本語の場合、遊ゴシックなどがそれに当たります。
その逆である明朝体やローマン体はSerifです。
 Mikako
Mikako「San Serif」とは文字の線の端っこに飾りがないフォントのことを指します。San=なし Serif=ストローク・飾り


小さめの文字を読むときは、読みやすさを考えて飾りがついていない「ゴシック」が読みやすいとされています。
おすすめの見出しのフォント
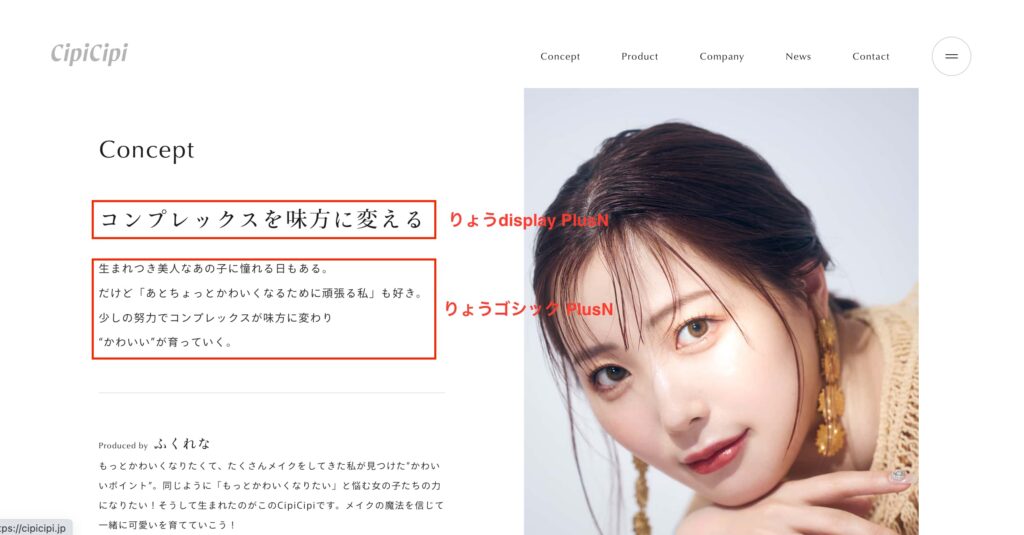
見出しにおすすめのフォントは惹きが強い「太め/大きめのフォント/Serif」。
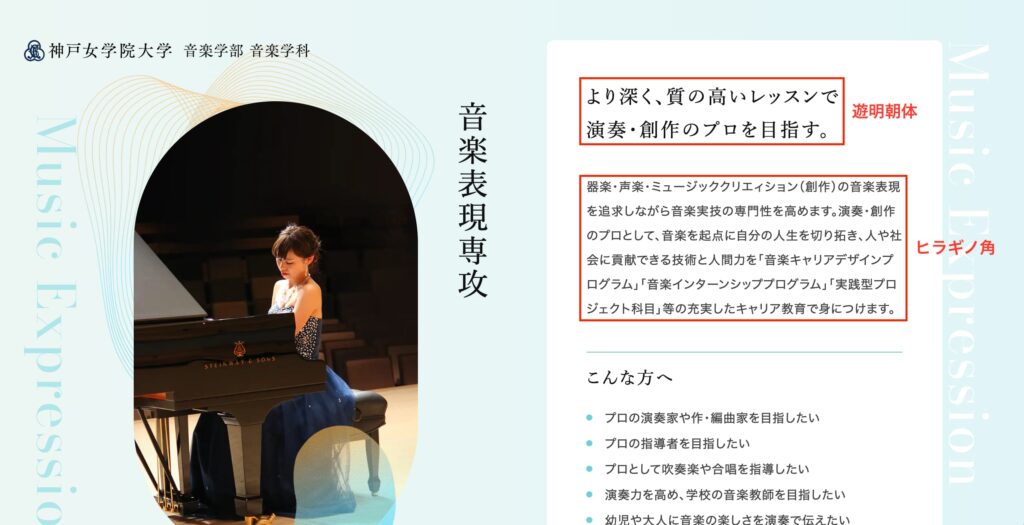
見出しはパッと目に入るため、大きさや太さが出せる遊ゴシックやNoto Sans JP、ヒラギノ角ゴシックなどです。
また見出しで明朝体やSerifを使用すると高級感やおしゃれ感が増しますよ。
おすすめのアクセント&飾り用フォント
アクセントや飾りとなるフォントは、遊びがあるフォントで、ある程度読めるならどんなフォントでも良いでしょう。
わたしが個人的におしゃれ感がグッと増すのでよく使うのは、やはり明朝体の英語や筆記体の英語です!
わたしがよく使うのは、下記の英字フォントです。
Google Fonts: La Belle Aurore, Belleza, Cedarville Cursive, Cormorant, Cormorant Garamond
Adobe Fonts: Commuters-Sans, IvyMode, IvyOra, IvyPresto Text
DaFont: Quentin


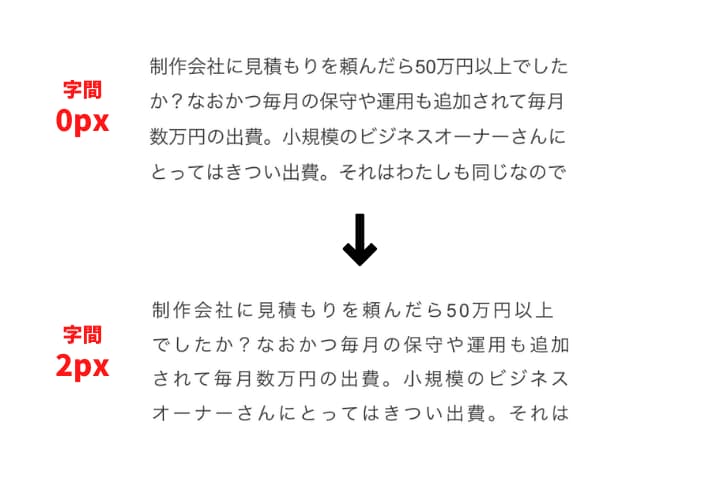
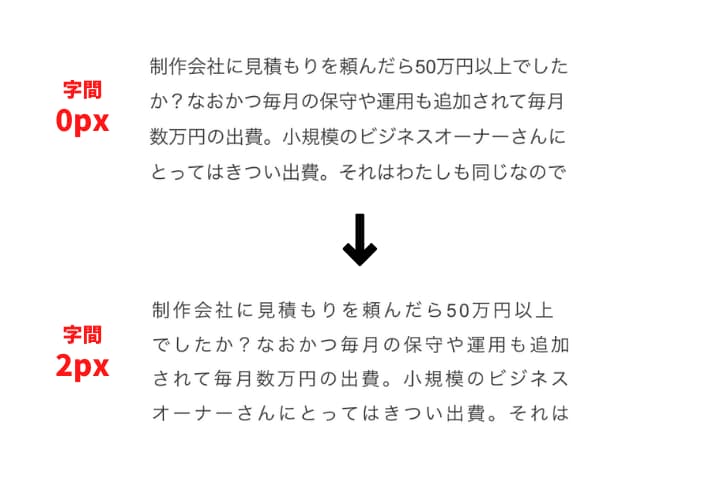
文字間を広めにとる
カーニングと言って、文字と文字の間の距離のことです。
そのカーニングを広めにとってぎゅうぎゅう詰めになった文字を少しだけ広めに開けてあげることで、ゆとり感やおしゃれ感が増します。
小さな調整ですが、デザイナーが必ず行っている工程です。
調整が可能であれば調整しましょう。


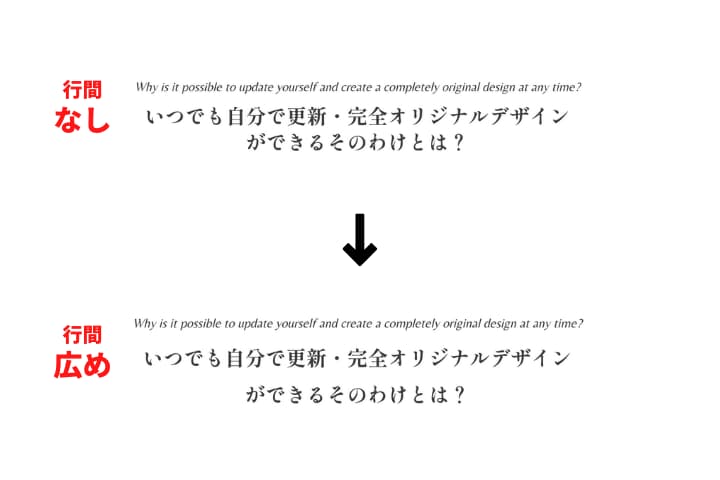
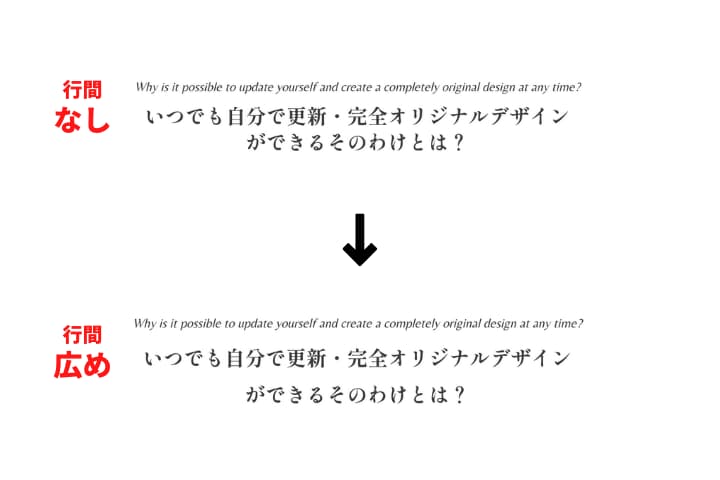
行間を広めにとる
行間も広めにとることでゆとり感が出て、おしゃれ感が増します。
これも調整ができれば、調整しましょう。


余白を大きめにとる
余白は意識して大きめにとるよう、心がけましょう。
一つの画面に、一つの情報が収まるような感覚でまずはやってみましょう。
横並びにに2つ以上の情報を入れる場合は、それらの情報に「余白がしっかりあり、均等に配列」していれば心地よくおしゃれに見えます。
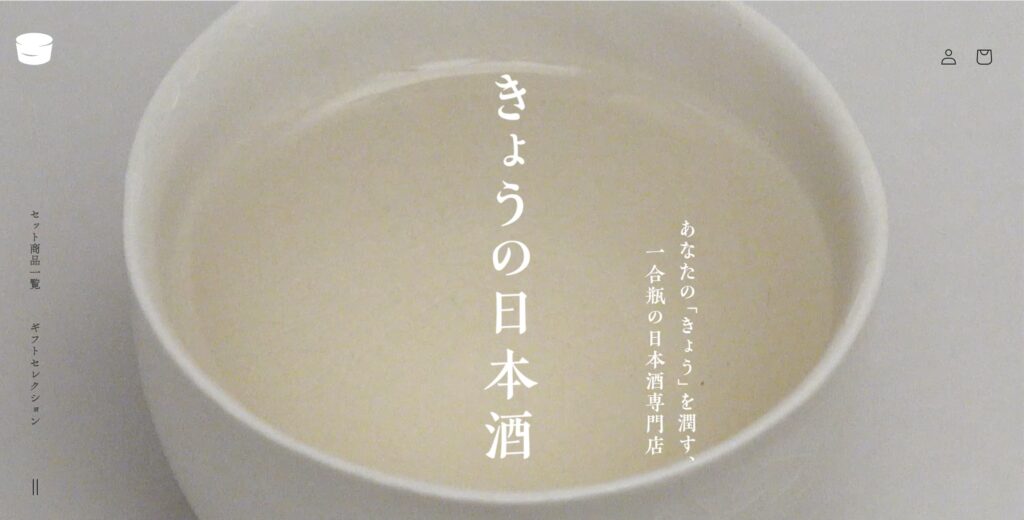
白文字を使う
Webサイトのトップ画像の部分は、いちばん最初に目に入るのでとても大事なところです。
明るすぎる画像やごちゃごちゃしたを画像を背景にする場合は、画像の明度を下げるか暗い色のフィルターをかけます。
そうすることで白文字が映えて、おしゃれ感が増しますよ。
余白がたっぷりある画像を使用する
トップ画像は一番最初に目に入る情報なので、解像度が高いキレイな画像を使うのはもちろんのことですが、
余白がある画像・文字がすっぽり入れられる配置になっている画像を使うと良いですよ。
そうすることで文字を余白の部分に入れることができたり、重ねることができたりしておしゃれ感が増します!
まとめ
いかがでしたか?
デザイナーさんが作ったデザインはもちろん、いろんなことを考え抜かれた上で制作されています。
その分きれいですが、参考にするにはハードルが高くてなかなか実践できないことが多いと思います。
そこで今回ご紹介した7つを意識することで誰でも少しおしゃれ感があるWebサイトに近づけること間違いなしです!
今あるWebサイトを修正したい方、これからWebサイトをどんな感じにしようか悩まれている方のご参考になれば幸いです。
わたしが今回参考にさせて頂いたのはSANKOU!さんのWebサイトです。
おしゃれなサイトがたくさんあるのでお時間があればぜひチェックしてみてください!
土台となるホームページを作りたいけど、どこから始めれば良いかわからない。
シンプルで見やすいホームページを作りたいけど、めんどくさい。
自分でやってみたけど、なんだかうまくいかなくて困っている。
などのお悩みはありませんか?
このブログをご覧いただいている方特別に、
10%OFFでホームページをお作りします!
お問い合わせから「cotta design studioのブログを見ました」と書いてご連絡ください。
詳細は下記のWebサイトをご覧くださいませ。
cottadesigns.com





















コメント